Tutorial Photoshop
Criando Mockups no Photoshop
Por Dalianny Vieira,
Designer do Blog InspirAda na Computação
Se você navega muito em sites de compras deve ter visto muitos Mockups, mas provavelmente não notou. Depois de observar alguns você vai perceber que são mais presentes do que você imagina. Os Mockups são extremamente úteis e podem ter aplicabilidade em diversos contextos. Você pode não só criar os seus mas também encontrar e utilizar milhares deles disponíveis para download na internet.
Exemplos:



Como funcionam
Nos Mockups você pode notar que a mesma imagem aparece em todos e mesmo assim continuam íntegra a original. A imagem abaixo é a que estamos usando em todos os exemplos desse post.

E eu poderia facilmente alterar essa imagem nos Mockups por outra de minha escolha, em poucos cliques ('caiima' que já explico) e sem me preocupar, pois os efeitos, brilhos e sombras da imagem original permaneceriam. Não é fantástico? É isso que torna os Mockups extremamente úteis.
Usando um Mockup pronto
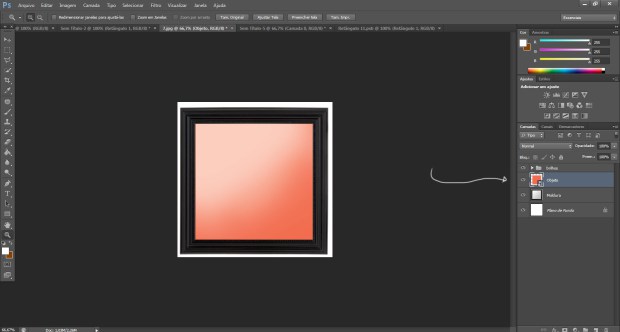
1 – Abra seu Mockup. Nas camadas dele você vai notar que existe uma com ícone diferente, essa é a camada que contém o objeto inteligente e é nela que vamos mexer. Dê um duplo clique.

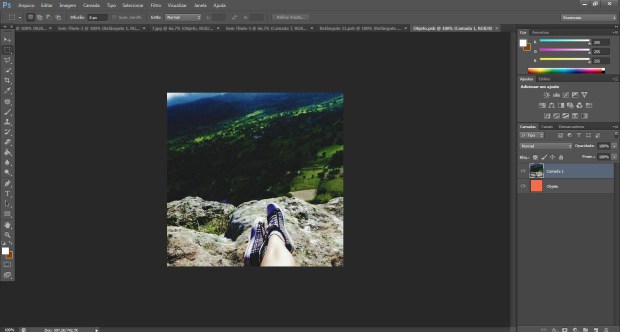
2 – Abrirá uma caixa de texto avisando sobre o arquivo e simplesmente dê Ok. Ele vai abrir uma nova imagem, cole nela a imagem que você quer usar e ajuste como preferir. Depois dê Ctrl+S ou Vá em Arquivo> Salvar. Depois disso pode fechar esse arquivo que ele abriu e voltar para o anterior.

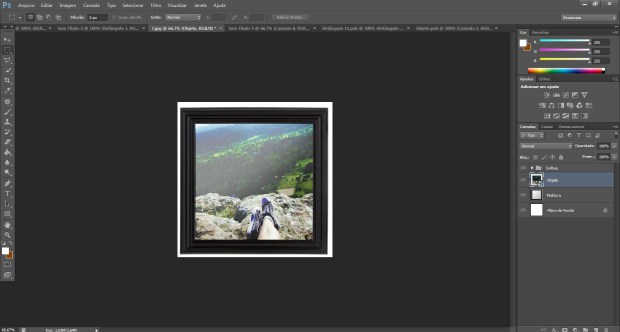
3 - Acabou! Aproveite seu Mockup.

Criando seu próprio Mockup
Eu vou usar essa moldura pra criar o Mockup. Você pode salvá-la para acompanhar os passos. Abra ela no Photoshop e vamos começar!

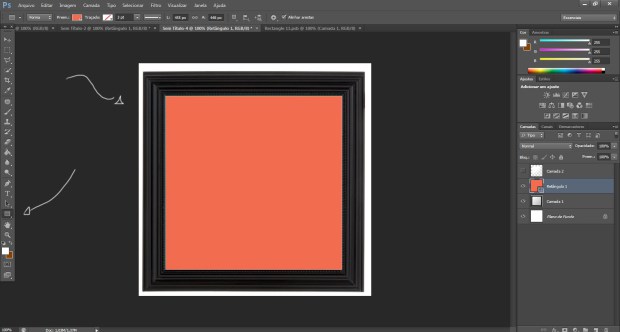
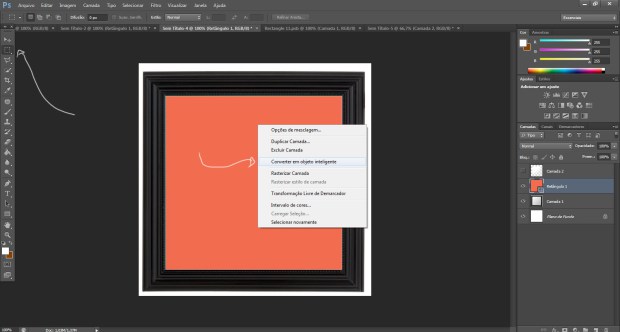
1 – Usando a ferramenta retângulo (atalho U) crie uma figura que corresponda a aproximadamente a área que você quer que seja seu objeto.

2 – Clique na ferramente letreiro retangular (atalho M), depois clique com o botão direito na figura que você criou e selecione a opção 'Converter em objeto inteligente'. Outra opção é clicar com o segundo botão direto na camada do retângulo que vai aparecer a opção 'Converter em objeto inteligente'.

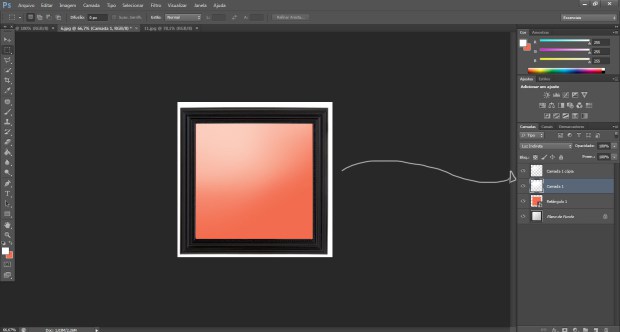
3 – Seu Objeto Inteligente está pronto. Crie agora em cima dele nova(s) camada(s) (Shift+Ctrl+N) e use sua criatividade para adicionar sombras, brilho, etc. Então pode salvar e utilizar por aí seu Mockup!

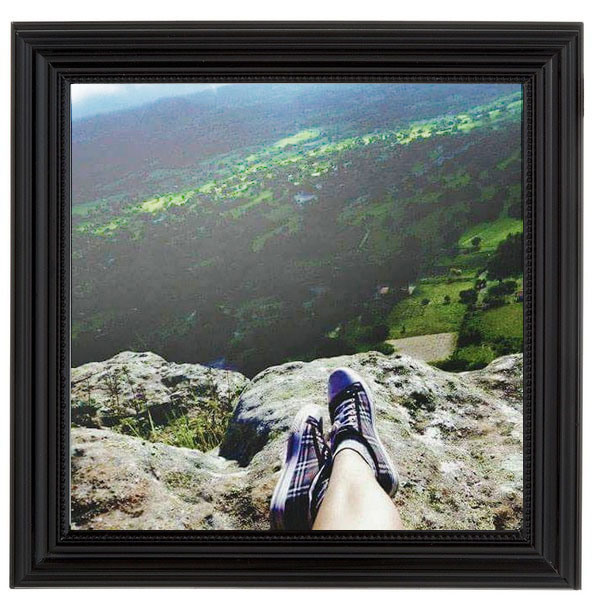
Resultado final:

Para não perder nada:
- Assine nossa Newsletter
- Curta e acompanhe a Fan Page InspirAda na Computação
E o mais importante: Deixe seu comentário. Vamos trocar ideias?
PHOTOSHOP
Mockup Photoshop Design